Next Reality How-Tos


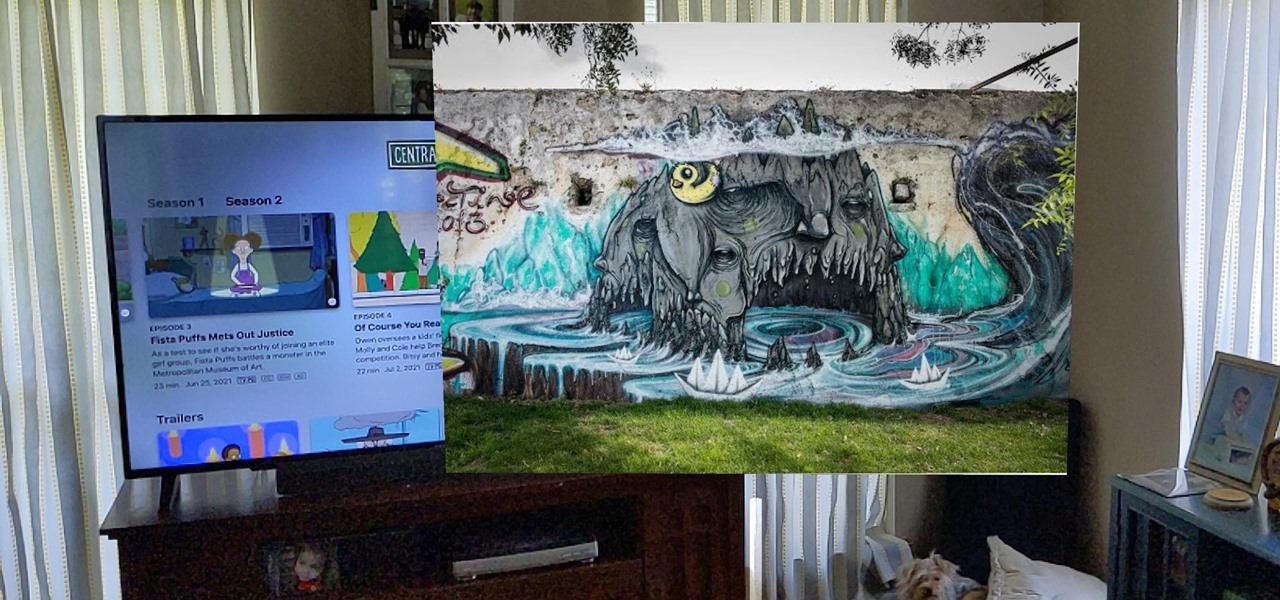
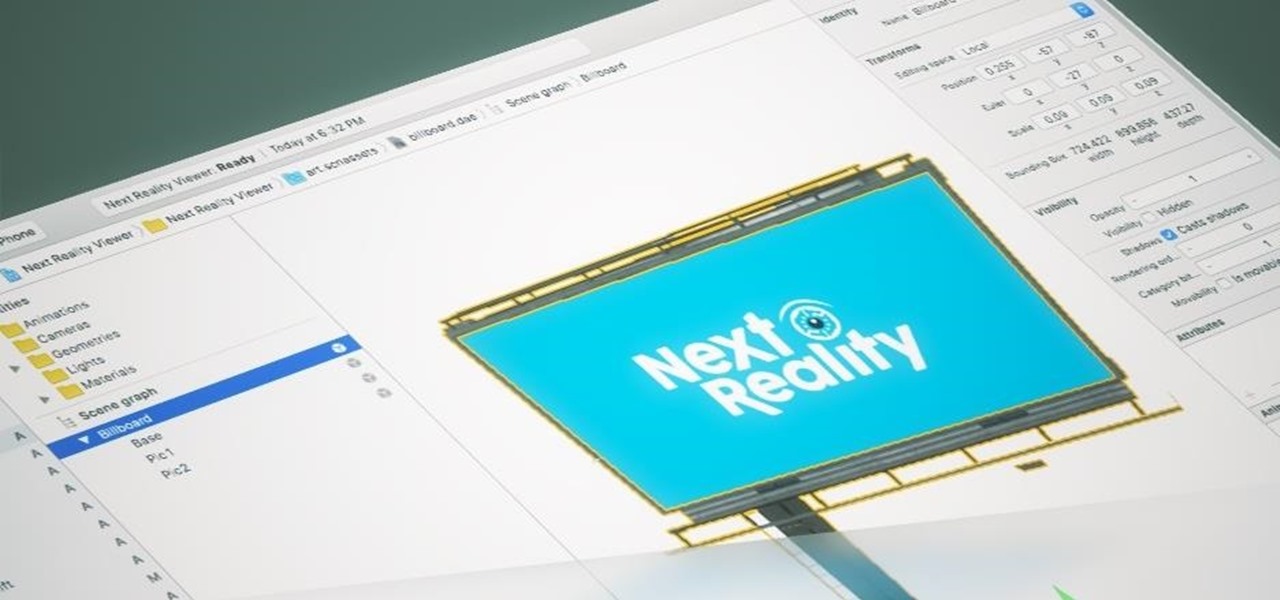
How To: View Art from Your Chromecast in Augmented Reality
The Chromecast TV streaming lineup from Google is one of the more popular products in the category, primarily due to its low price tag and broad app support.

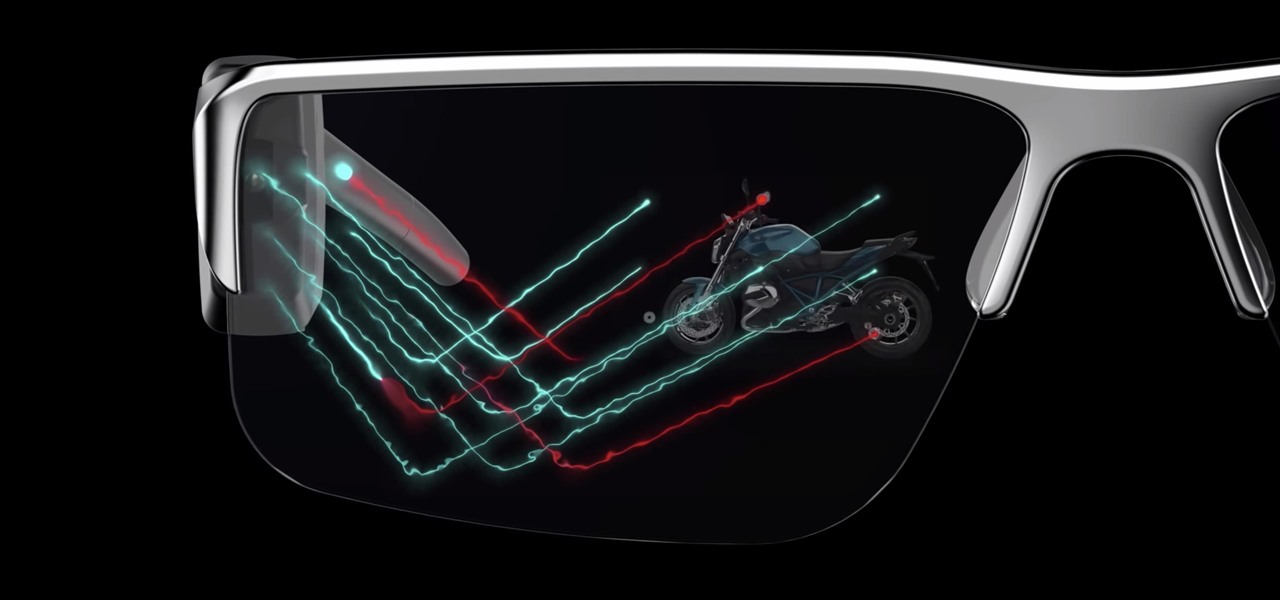
How To: Expand Your Available AR Effects for Your 3D Spectacles Videos
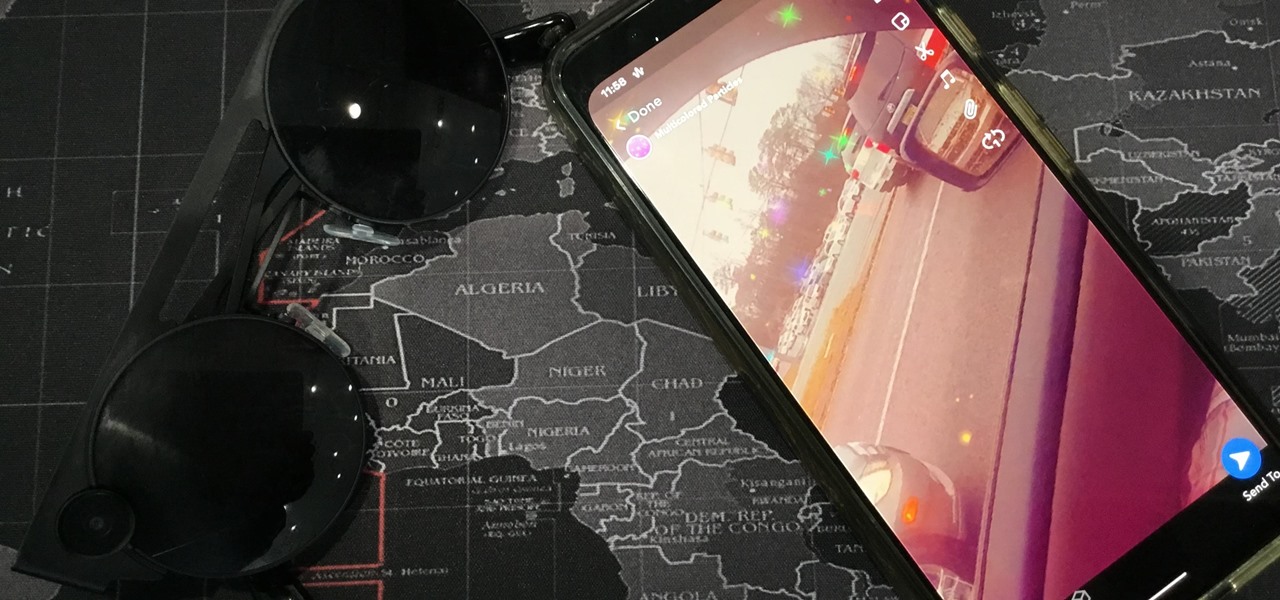
If you have Snap Spectacles 3, the dual camera-equipped sunglasses capable of capturing 3D photos and video, by now you've likely jazzed up the videos you've captured on the wearable with Lenses via Snapchat.

How To: Add Snapchat AR Effects to Your Spectacles 3 Videos
Snapchat parent company Snap took a huge step towards the realm of smartglasses with the third iteration of its camera-equipped Spectacles sunglasses.

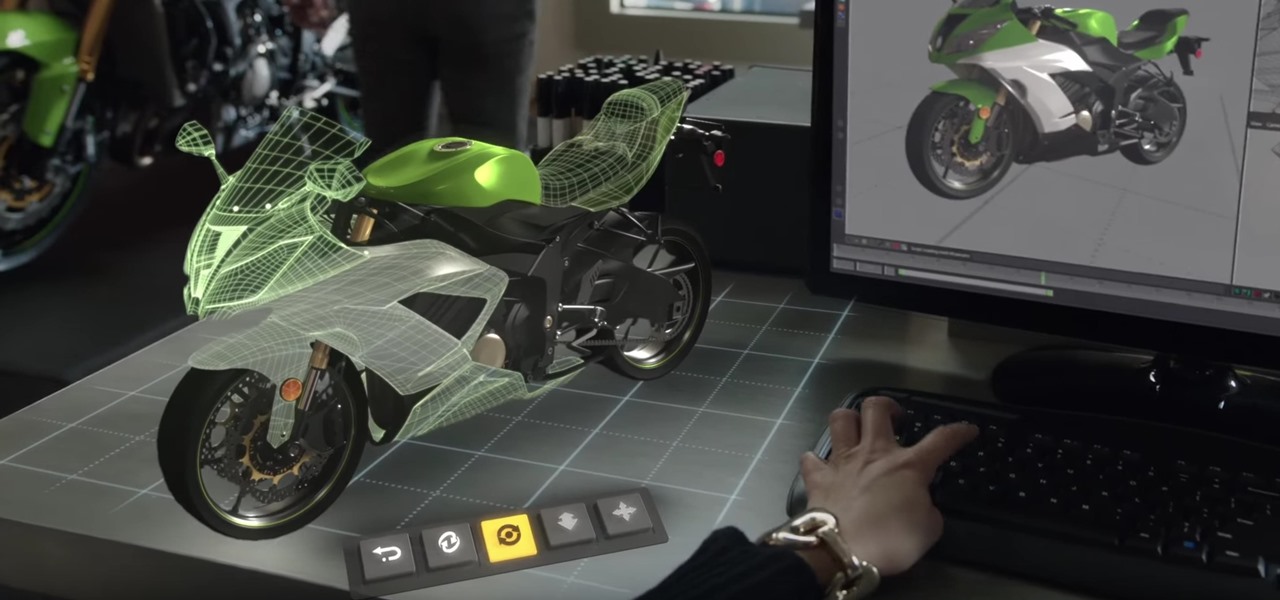
How To: Film Your Own AR Music Videos with Vidiyo, Lego's TikTok Competitor
For its latest take on augmented reality-infused playsets, Lego is giving the young, and the simply young at heart, its twist on the viral lipsync format made popular by TikTok with Lego Vidiyo.

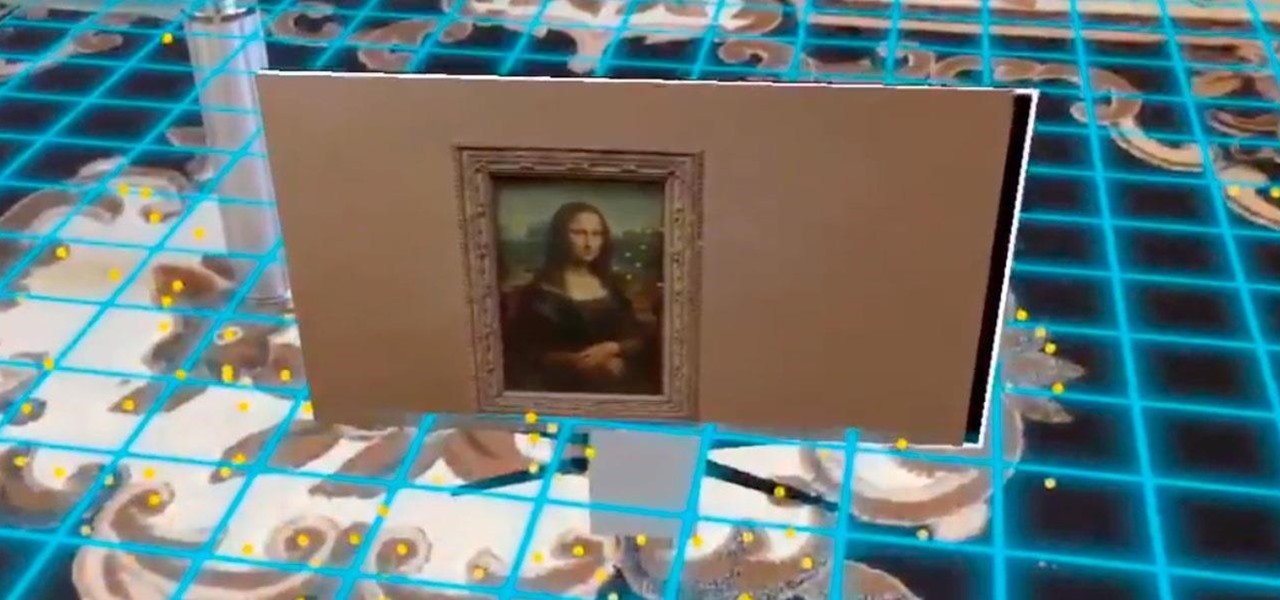
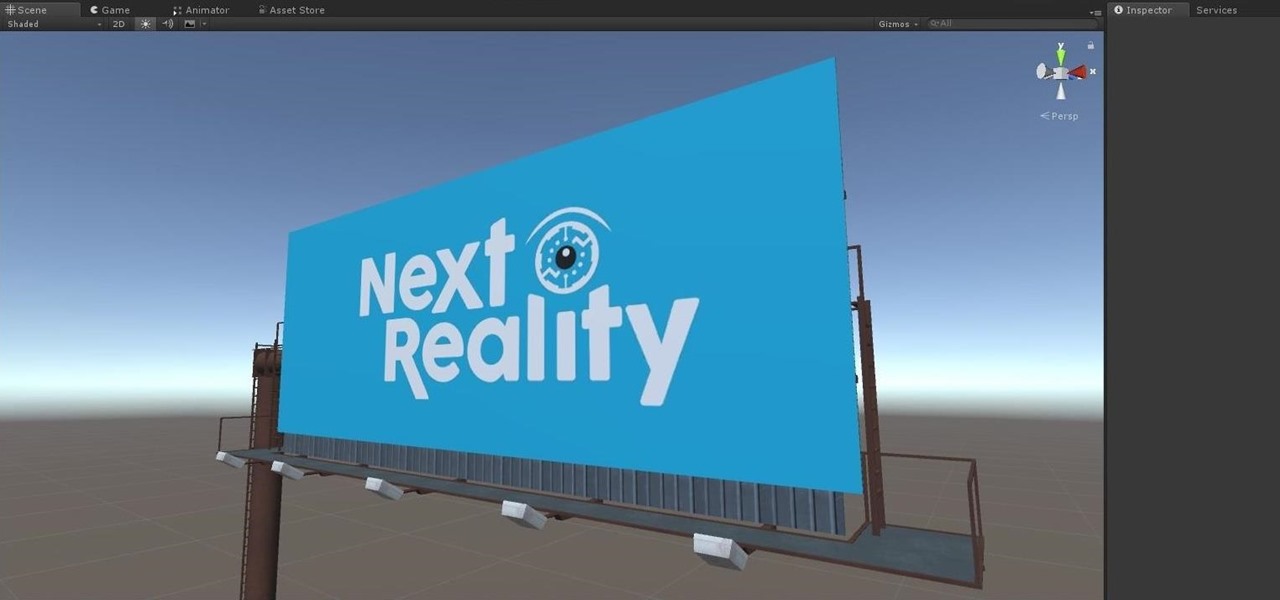
ARKit 101: How to Place a Virtual Television & Play a Video on It in Augmented Reality
In a previous tutorial, we were able to place the Mona Lisa on vertical surfaces such as walls, books, and monitors using ARKit 1.5. By combining the power of Scene Kit and Sprite Kit (Apple's 2D graphics engine), we can play a video on a flat surface in ARKit.

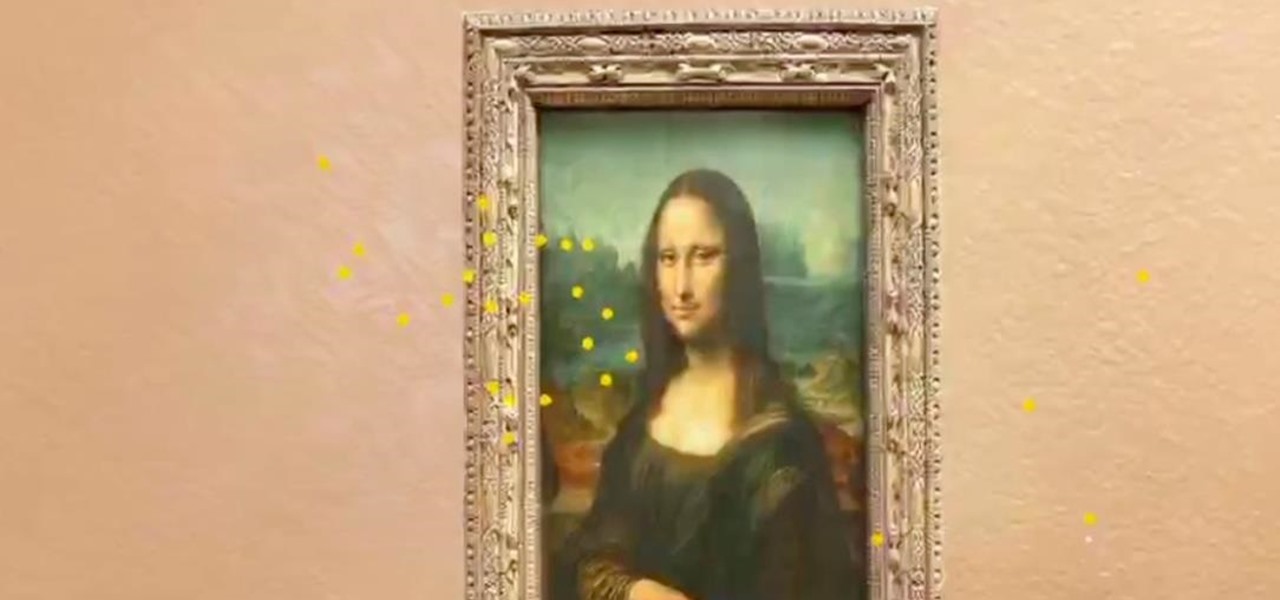
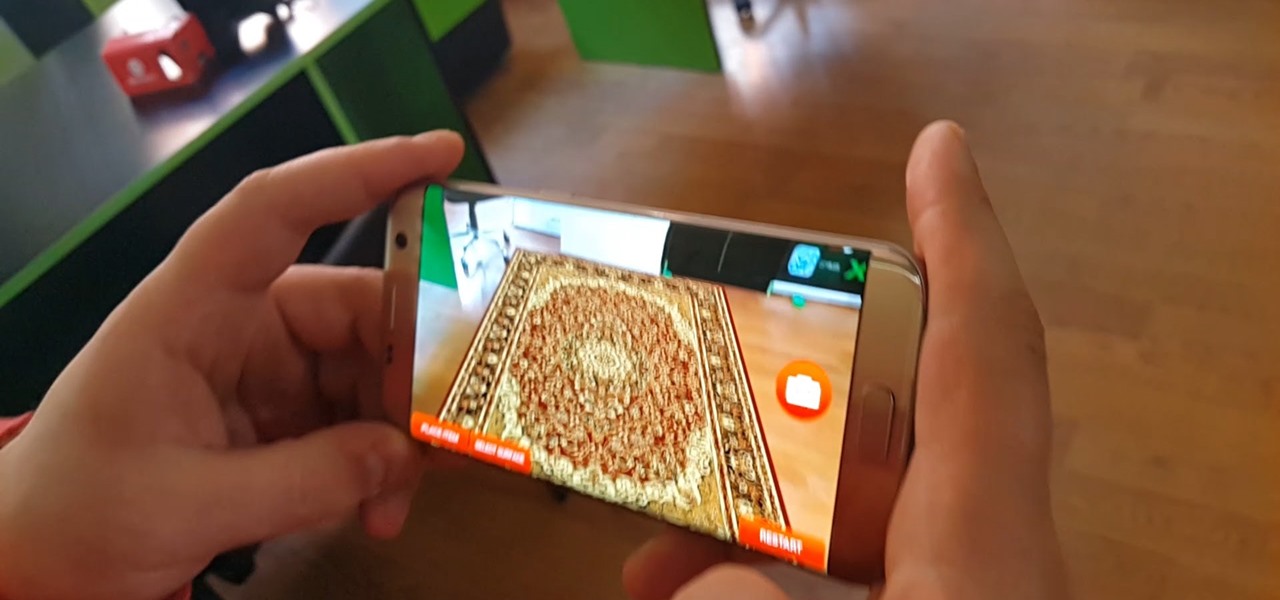
ARKit 101: How to Place 2D Images, Like a Painting or Photo, on a Wall in Augmented Reality
In a previous tutorial, we were able to measure vertical surfaces such as walls, books, and monitors using ARKit 1.5. With the advent of vertical plane anchors, we can now also attach objects onto these vertical walls.

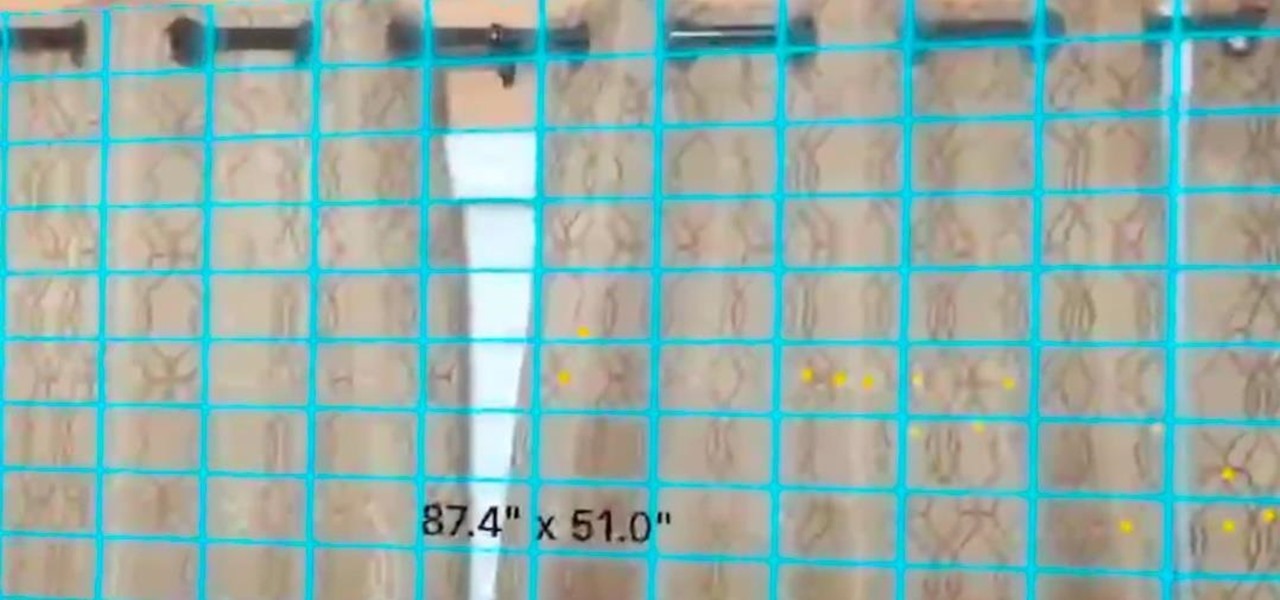
ARKit 101: How to Detect & Measure Vertical Planes with ARKit 1.5
In a previous tutorial, we were able to measure horizontal surfaces such as the ground, tables, etc., all using ARKit. With ARKit 1.5, we're now able to measure vertical surfaces like walls!

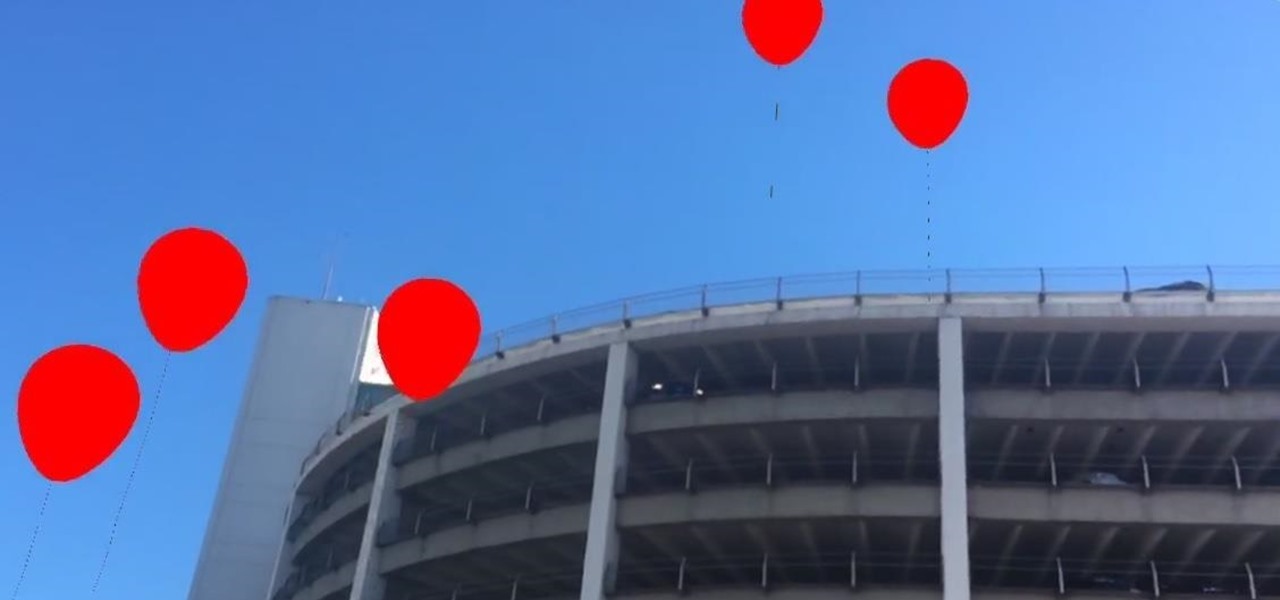
ARKit 101: How to Place a Group of Balloons Around You & Have Them Float Randomly Up into the Sky
Have you ever seen pictures or videos of balloons being let go into the sky and randomly floating away in all directions? It's something you often see in classic posters or movies. Well, guess what? Now you'll be able to do that without having to buy hundreds of balloons, all you'll need is ARKit!

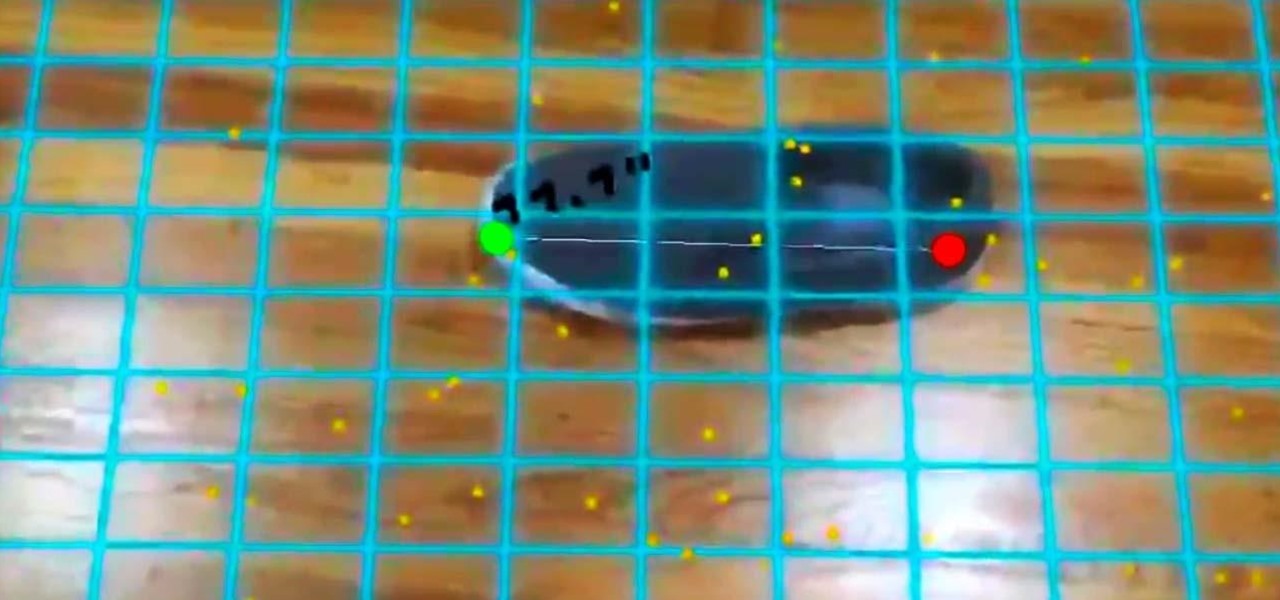
ARKit 101: How to Measure Distance Between Two Points on a Horizontal Plane in Augmented Reality
In our last ARKit tutorial, we learned how to measure the sizes of horizontal planes. It was a helpful entryway into the arena of determining spatial relationships with real world spaces versus virtual objects and experiences.

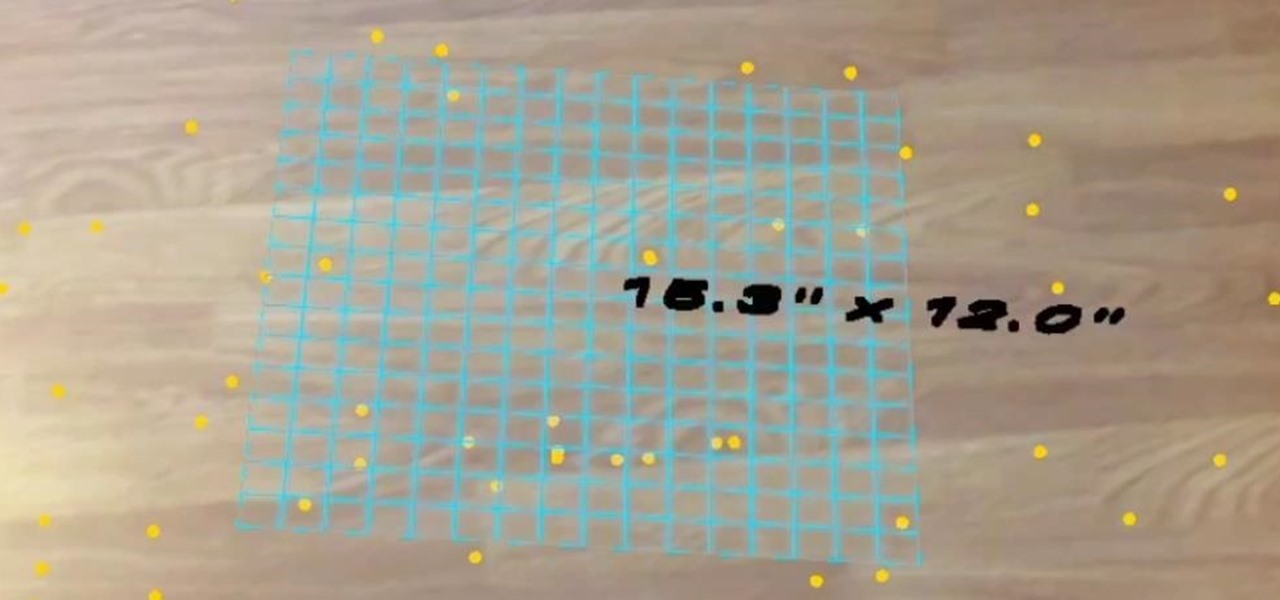
ARKit 101: How to Measure the Ground Using ARKit
Have you noticed the many utility ARKit apps on the App Store that allow you to measure the sizes of horizontal planes in the world? Guess what? After this tutorial, you'll be able to do this yourself!

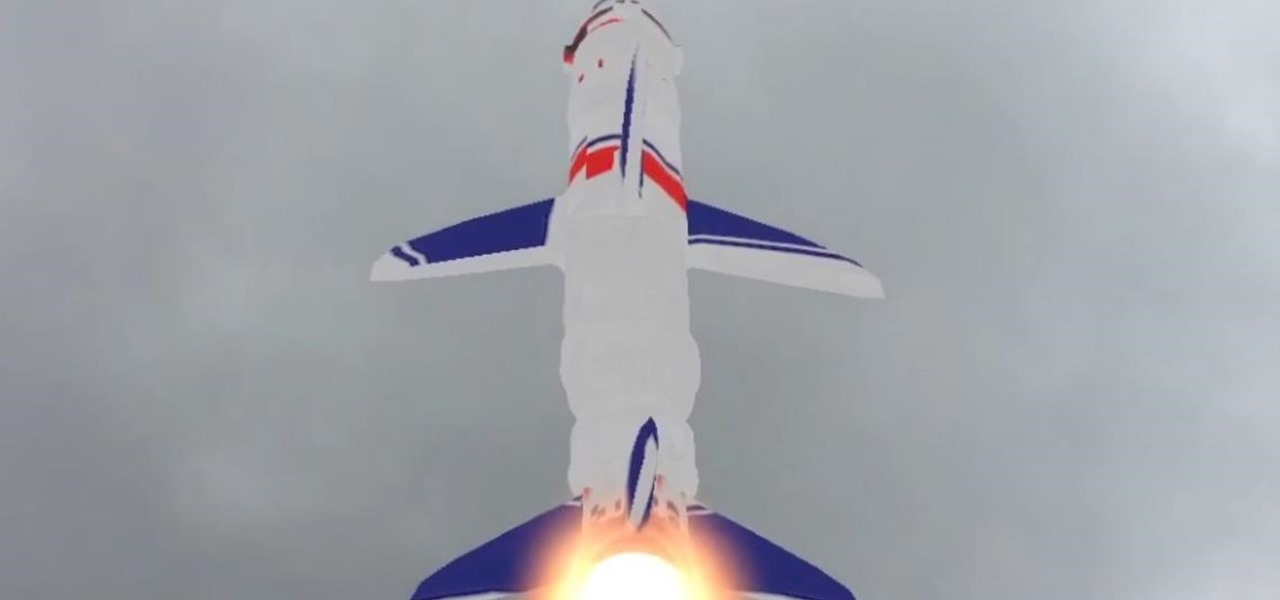
ARKit 101: How to Launch Your Own Augmented Reality Rocket into the Real World Skies
Have you been noticing SpaceX and its launches lately? Ever imagined how it would feel to launch your own rocket into the sky? Well, imagine no longer!

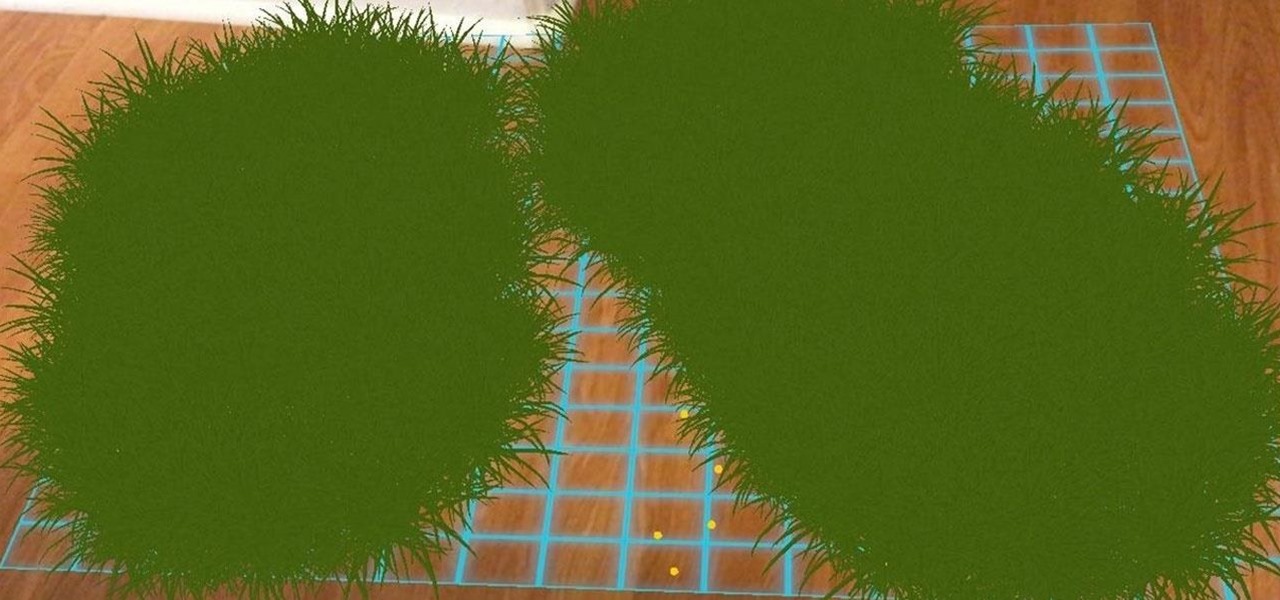
ARKit 101: How to Place Grass on the Ground Using Plane Detection
Ever notice how some augmented reality apps can pin specific 3D objects on the ground? Many AR games and apps can accurately plant various 3D characters and objects on the ground in such a way that, when we look down upon them, the objects appear to be entirely pinned to the ground in the real world. If we move our smartphone around and come back to those spots, they're still there.

ARKit 101: How to Pilot Your 3D Plane to a Location Using 'hitTest' in ARKit
Hello, budding augmented reality developers! My name is Ambuj, and I'll be introducing all of you Next Reality readers to the world ARKit, as I'm developing an ARKit 101 series on using ARKit to create augmented reality apps for iPad and iPhone. My background is in software engineering, and I've been working on iOS apps for the past three years.

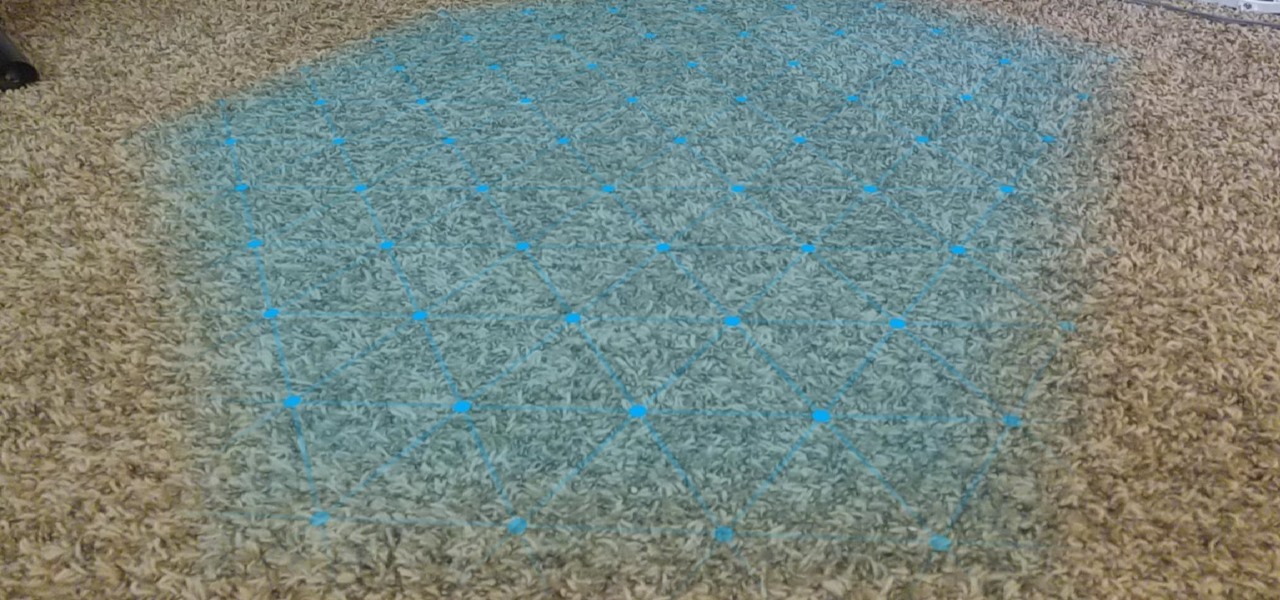
ARCore 101: How to Create a Mobile AR Application in Unity, Part 4 (Enabling Surface Detection)
One of the primary factors that separates an augmented reality device from a standard heads-up display such as Google Glass is dimensional depth perception. This can be created by either RGB cameras, infrared depth cameras, or both, depending on the level of accuracy you're aiming for.

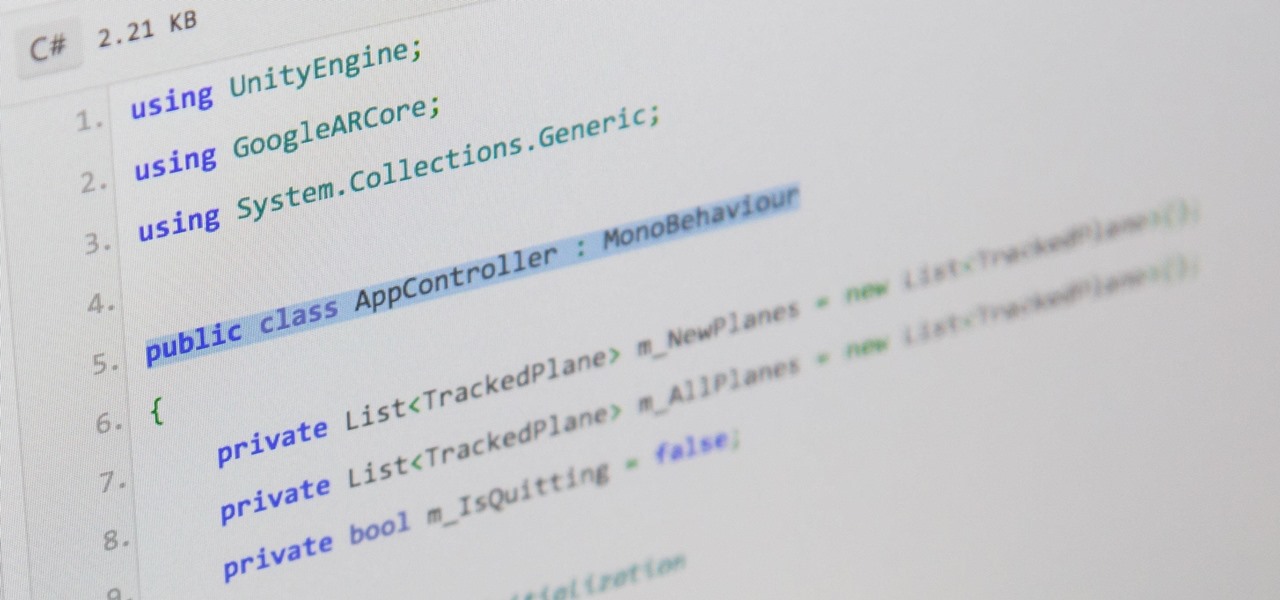
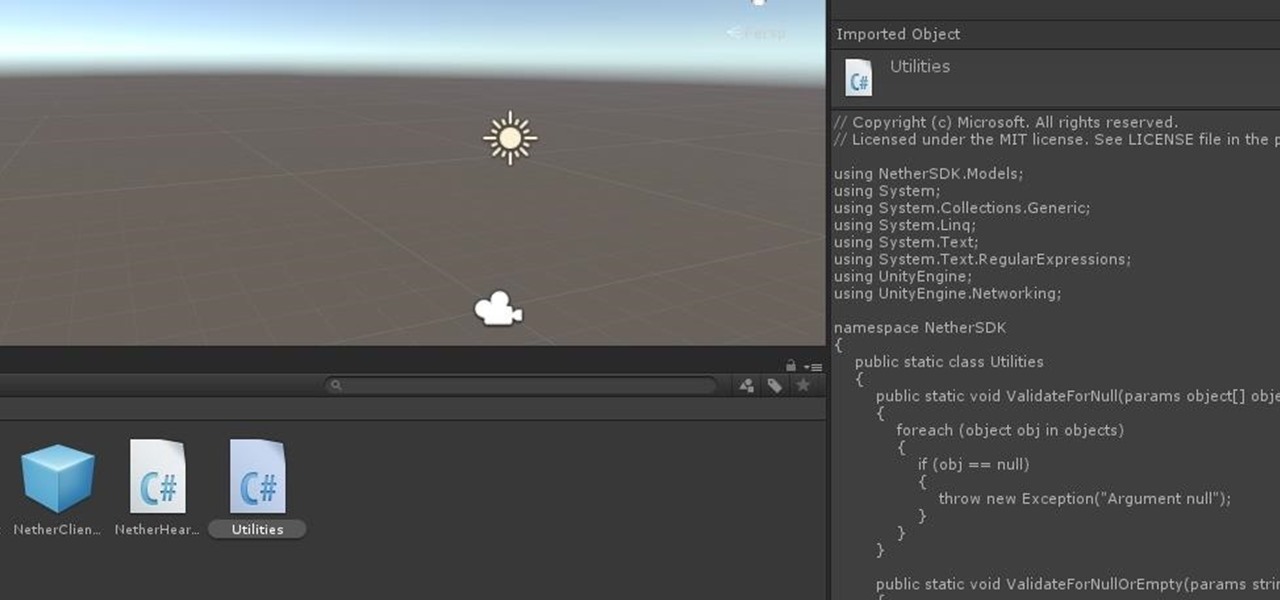
ARCore 101: How to Create a Mobile AR Application in Unity, Part 3 (Setting Up the App Controller)
There are hundreds, if not thousands, of programming languages and variations of those languages that exist. Currently, in the augmented reality space, it seems the Microsoft-created C# has won out as the overall top language of choice. While there are other options like JavaScript and C++, to name a few, C# seems to be the most worthwhile place to invest one's time and effort.

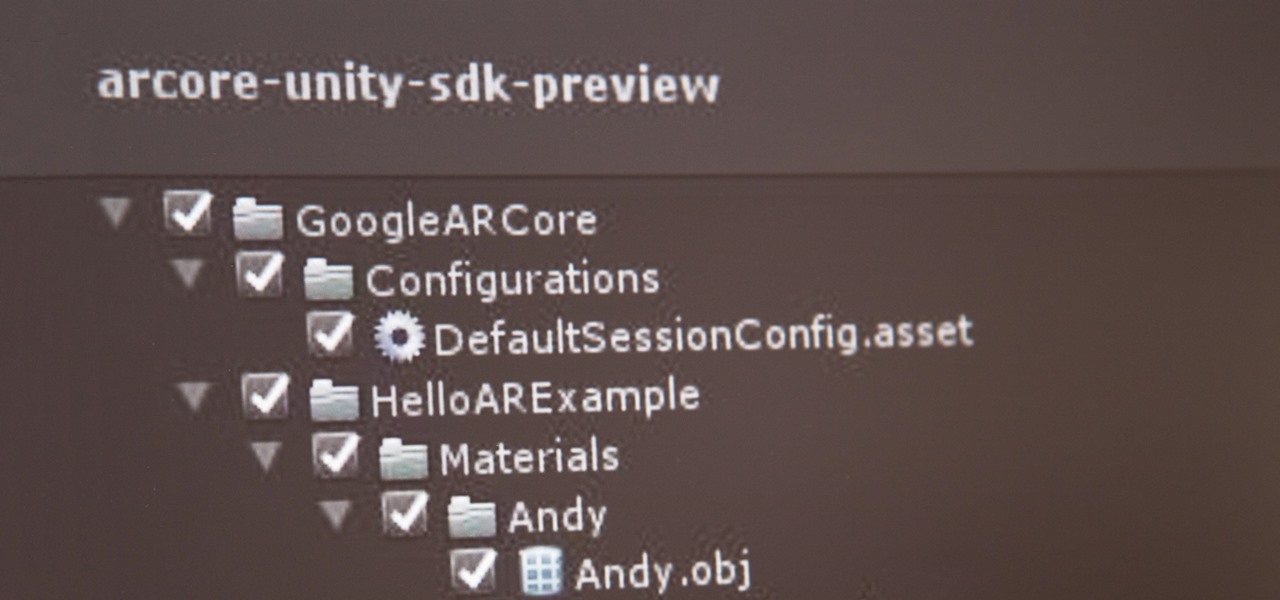
ARCore 101: How to Create a Mobile AR Application in Unity, Part 2 (Setting Up the Framework)
With the software installation out of the way, it's time to build the framework within which to work when building an augmented reality app for Android devices.

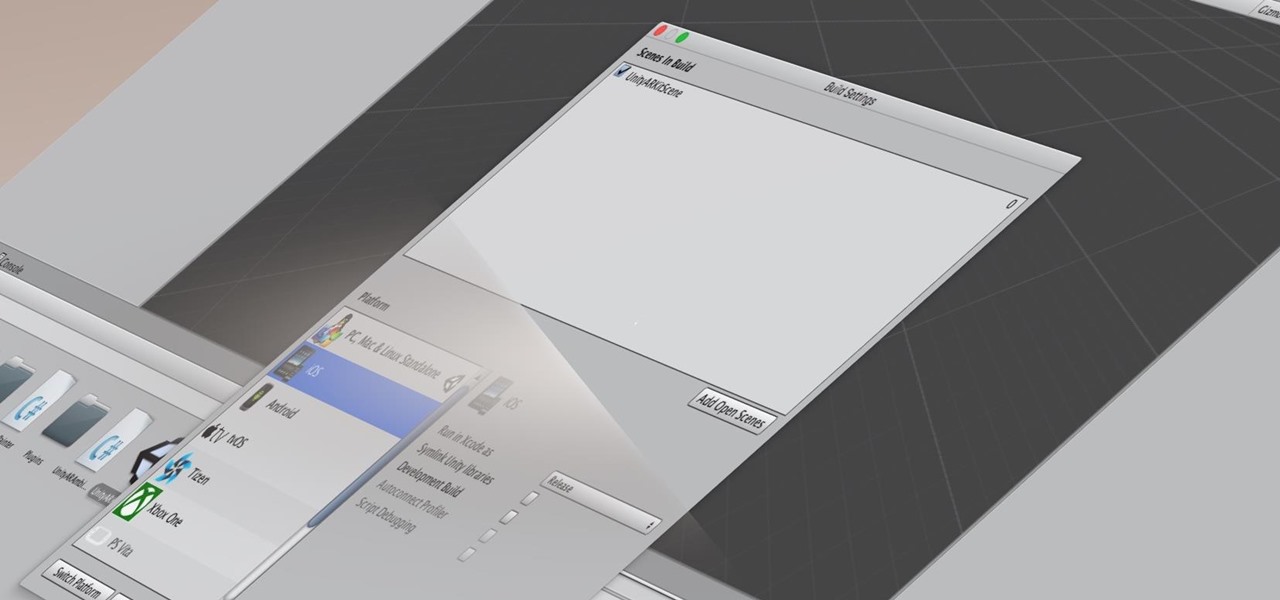
ARCore 101: How to Create a Mobile AR Application in Unity, Part 1 (Setting Up the Software)
If you've contemplated what's possible with augmented reality on mobile devices, and your interest has been piqued enough to start building your own Android-based AR app, then this is a great place to to acquire the basic beginner skills to complete it. Once we get everything installed, we'll create a simple project that allows us to detect surfaces and place custom objects on those surfaces.

ARCore 101: How to Create a Mobile AR Application in Unity
Now that ARCore is out of its developer preview, it's time to get cracking on building augmented reality apps for the supported selection of Android phones available. Since Google's ARCore 1.0 is fairly new, there's not a lot of information out there for developers yet — but we're about to alleviate that.

AR Dev 101: Create Cross-Platform AR Experiences with Unity & Azure Cloud, Part 1 (Downloading the Tools)
In this series, we are going to get you to the edge of building your own cloud-based, cross-platform augmented reality app for iPhone, Android, HoloLens, and Meta 2, among other devices. Once we get the necessary software installed, we will walk through the process of setting up an Azure account and creating blob storage.

AR Dev 101: Create Cross-Platform AR Experiences with Unity & Azure Cloud, Part 2 (Installing Project Nether & MRTK)
As we aim for a wireless world, technology's reliance on cloud computing services is becoming more apparent every day. As 5G begins rolling out later this year and network communications become even faster and more reliable, so grows our dependency on the services offered in the cloud.

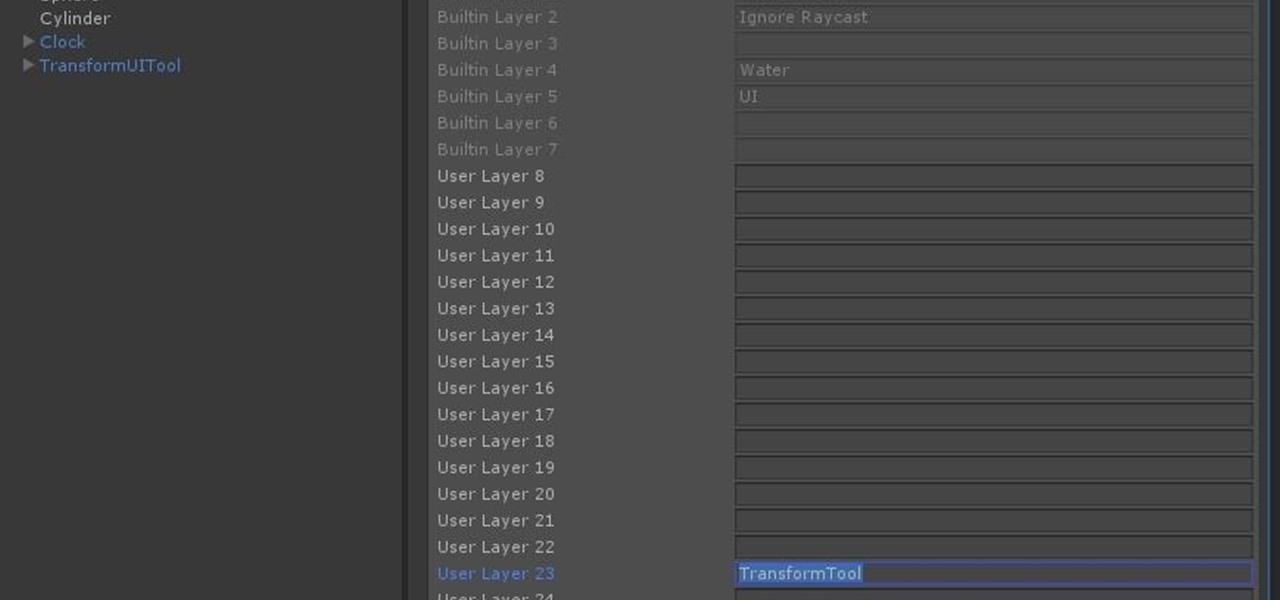
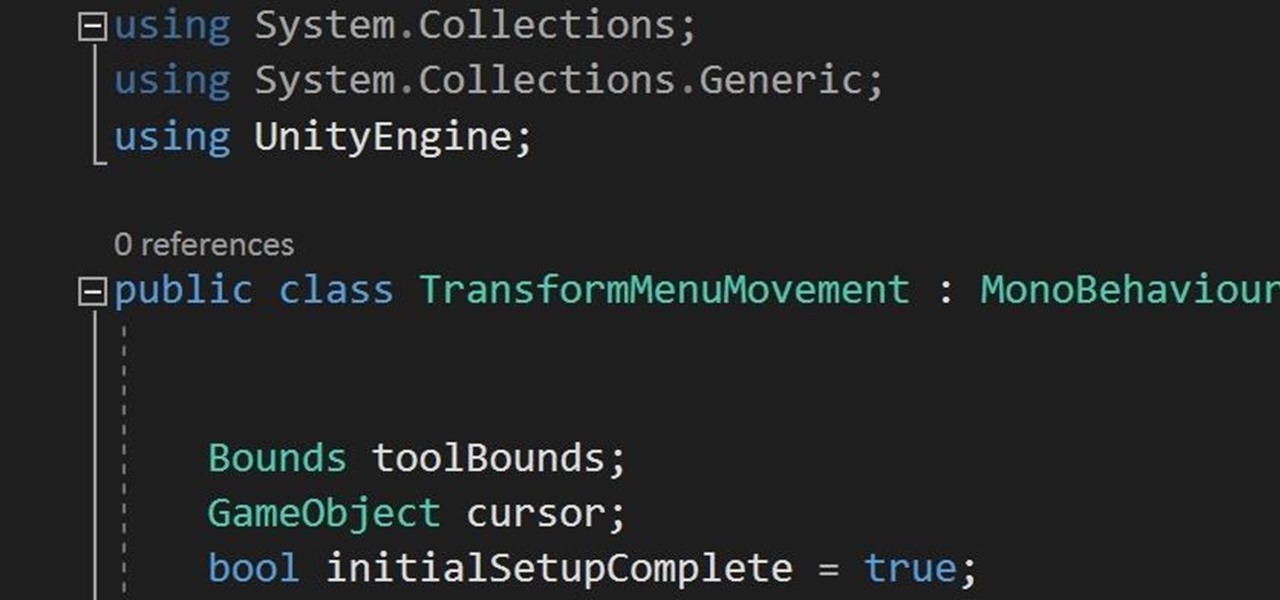
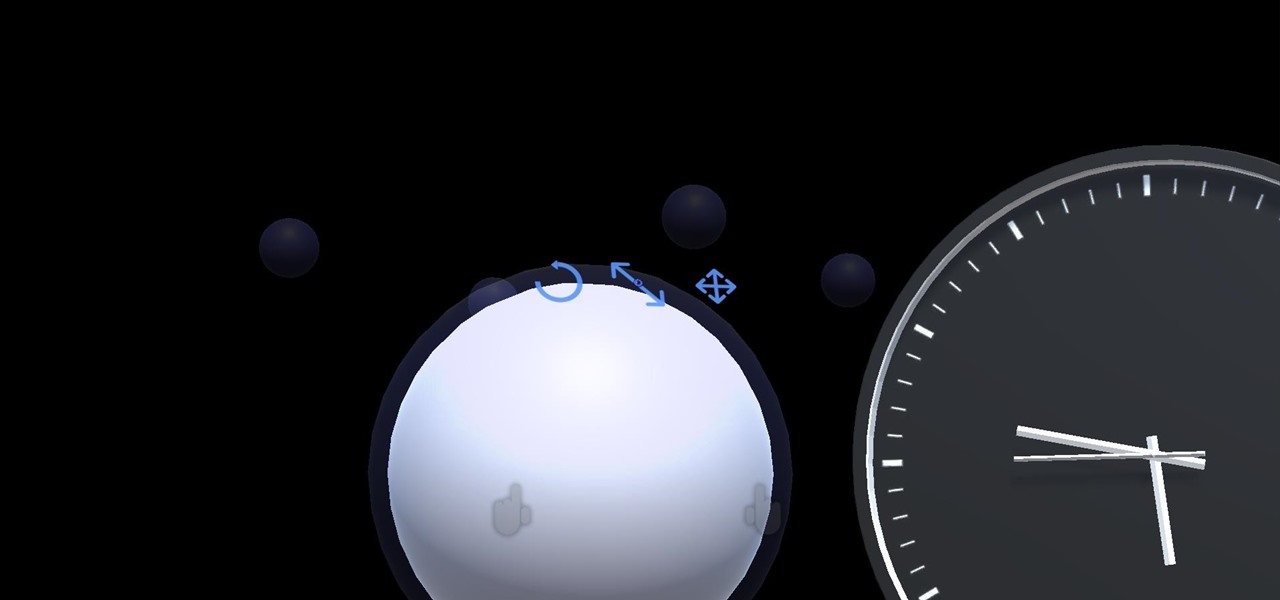
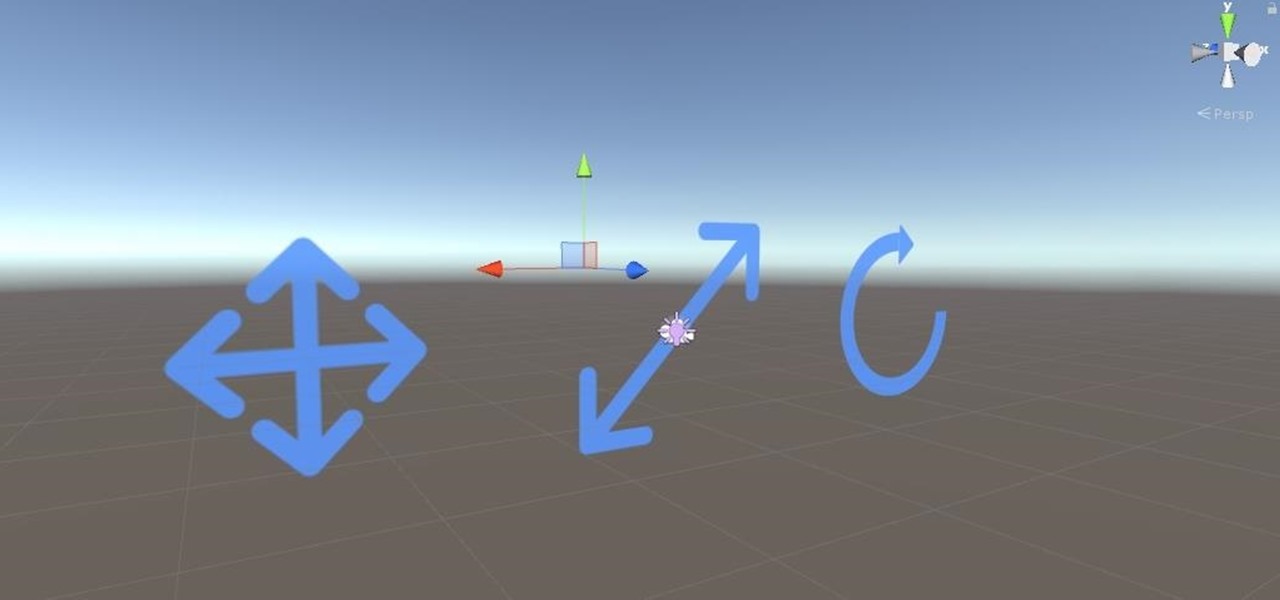
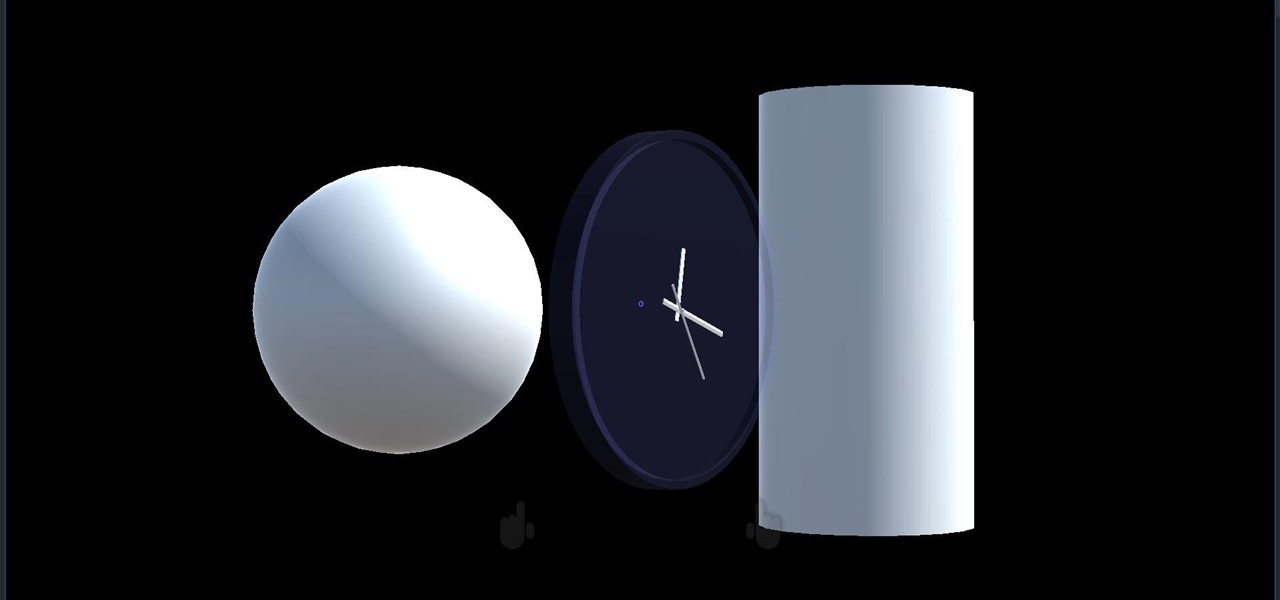
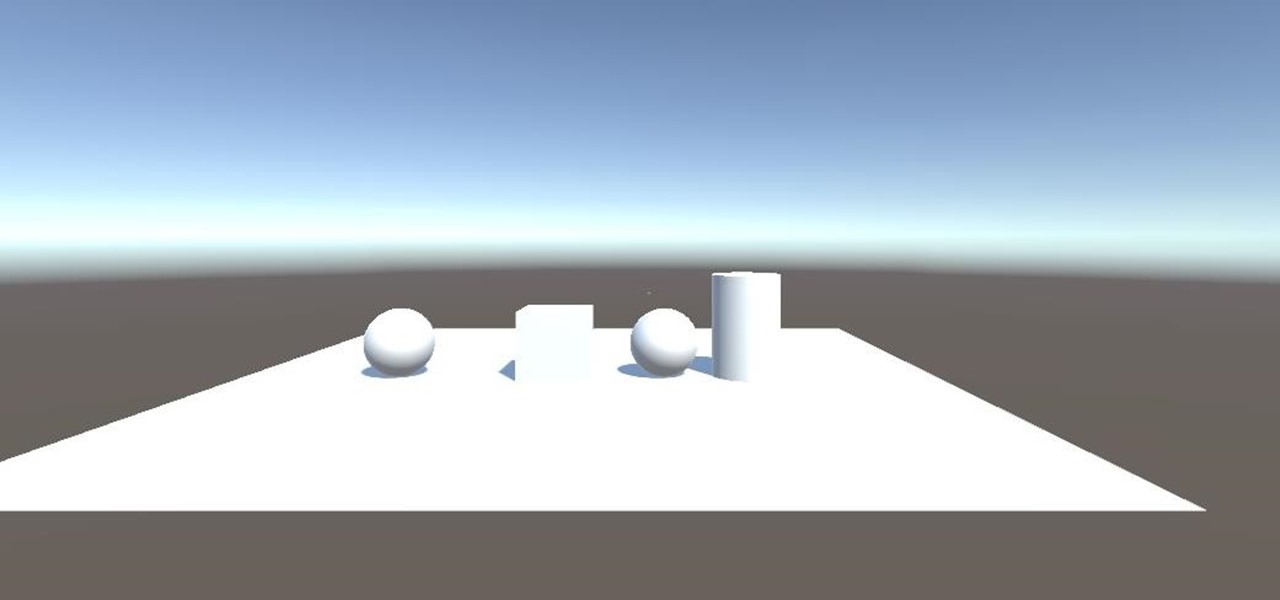
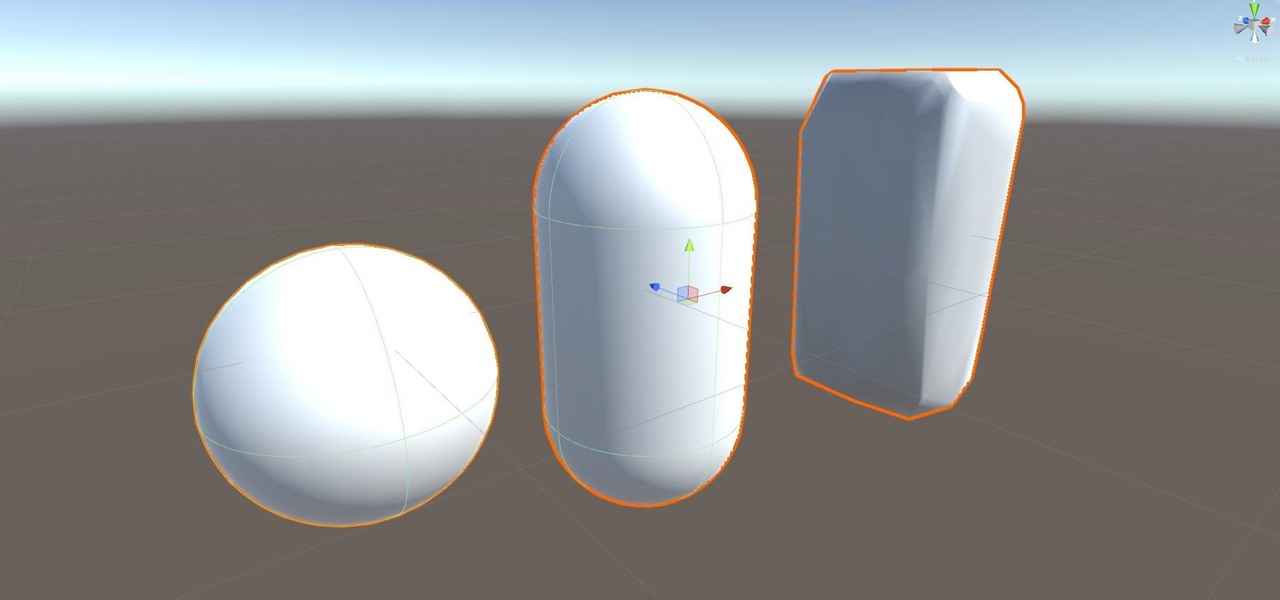
HoloLens Dev 101: Building a Dynamic User Interface, Part 11 (Rotating Objects)
Continuing our series on building a dynamic user interface for the HoloLens, this guide will show how to rotate the objects that we already created and moved and scaled in previous lessons.

How To: The Quick & Dirty Guide to the Augmented Reality Terms You Need to Know
Every industry has its own jargon, acronyms, initializations, and terminology that serve as shorthand to make communication more efficient among veteran members of that particular space. But while handy for insiders, those same terms can often create a learning curve for novices entering a particular field. The same holds true for the augmented reality (also known as "AR") business.

ARKit 101: Creating Simple Interactions in Augmented Reality for the iPhone & iPad
As a developer, before you can make augmented-reality robots that move around in the real world, controlled by a user's finger, you first need to learn how to harness the basics of designing AR software for a touchscreen interface.

HoloLens Dev 101: Building a Dynamic User Interface, Part 10 (Scaling Objects)
An incorrectly scaled object in your HoloLens app can make or break your project, so it's important to get scaling in Unity down, such as working with uniform and non-uniform factors, before moving onto to other aspects of your app.

How To: Make Your Own Animoji Karaoke Video
Introduced along with the iPhone X, Animoji are animated characters, mostly animals, that are rendered from the user's facial expressions using the device's TrueDepth camera system to track the user's facial movements.

How To: Set Up Your Phone with the Lenovo Mirage AR Headset for 'Star Wars: Jedi Challenges'
Just in time for the holiday season, Lenovo has released its Mirage AR head-mounted display with the Star Wars: Jedi Challenges game and accessories. Unfortunately, while its price point is a fraction of most other AR headsets, at the moment, it does have a few issues with the setup process.

HoloLens Dev 101: Building a Dynamic User Interface, Part 9 (Moving Objects)
So after setting everything up, creating the system, working with focus and gaze, creating our bounding box and UI elements, unlocking the menu movement, as well as jumping through hoops refactoring a few parts of the system itself, we have finally made it to the point in our series on dynamic user interfaces for HoloLens where we get some real interaction.

How To: Set Up the Meta 2 Head-Mounted Display
So after being teased last Christmas with an email promising that the Meta 2 was shipping, nearly a year later, we finally have one of the units that we ordered. Without a moment's hesitation, I tore the package open, set the device up, and started working with it.

How To: Set Up Windows Mixed Reality Motion Controllers
This is a very exciting time for mixed reality developers and fans alike. In 2017, we have seen a constant stream of new hardware and software releases hitting the virtual shelves. And while most of them have been in the form of developer kits, they bring with them hope and the potential promise of amazing things in the future.

HoloLens Dev 101: Building a Dynamic User Interface, Part 8 (Raycasting & the Gaze Manager)
Now that we have unlocked the menu movement — which is working very smoothly — we now have to get to work on the gaze manager, but first, we have to make a course correction.

HoloLens Dev 101: Building a Dynamic User Interface, Part 7 (Unlocking the Menu Movement)
In the previous section of this series on dynamic user interfaces for HoloLens, we learned about delegates and events. At the same time we used those delegates and events to not only attach our menu system to the users gaze, but also to enable and disable the menu based on certain conditions. Now let's take that knowledge and build on it to make our menu system a bit more comfortable.

HoloLens Dev 101: Building a Dynamic User Interface, Part 6 (Delegates & Events)
In this chapter, we want to start seeing some real progress in our dynamic user interface. To do that, we will have our newly crafted toolset from the previous chapter appear where we are looking when we are looking at an object. To accomplish this we will be using a very useful part of the C# language: delegates and events.

HoloLens Dev 101: Building a Dynamic User Interface, Part 5 (Building the UI Elements)
Alright, calm down and take a breath! I know the object creation chapter was a lot of code. I will give you all a slight reprieve; this section should be a nice and simple, at least in comparison.

HoloLens Dev 101: Building a Dynamic User Interface, Part 4 (Creating Objects from Code)
After previously learning how to make the material of an object change with the focus of an object, we will build on that knowledge by adding new objects through code. We will accomplish this by creating our bounding box, which in the end is not actually a box, as you will see.

HoloLens Dev 101: Building a Dynamic User Interface, Part 3 (Focus & Materials)
We started with our system manager in the previous lesson in our series on building dynamic user interfaces, but to get there, aside from the actual transform, rotation, and scaling objects, we need to make objects out of code in multiple ways, establish delegates and events, and use the surface of an object to inform our toolset placement.

HoloLens Dev 101: Building a Dynamic User Interface, Part 2 (The System Manager)
Now that we have installed the toolkit, set up our prefabs, and prepared Unity for export to HoloLens, we can proceed with the fun stuff involved in building a dynamic user interface. In this section, we will build the system manager.

HoloLens Dev 101: Building a Dynamic User Interface, Part 1 (Setup)
Alright, let's dig into this and get the simple stuff out of the way. We have a journey ahead of us. A rather long journey at that. We will learn topics ranging from creating object filtering systems to help us tell when a new object has come into a scene to building and texturing objects from code.

ARKit 101: Using the Unity ARKit Plugin to Create Apps for the iPhone & iPad
Many developers, myself included, use Unity for 3D application development as well as making games. There are many that mistakenly believe Unity to be a game engine. And that, of course, is how it started. But we now live in a world where our applications have a new level of depth.

ARKit 101: Get Started Building an Augmented Reality Application on an iPhone or iPad Quickly
The reveal of Apple's new ARKit extensions for iPhones and iPads, while not much of a shock, did bring with it one big surprise. By finding a solution to surface detection without the use of additional external sensors, Apple just took a big step over many — though not all — solutions and platforms currently available for mobile AR.

HoloLens Dev 101: How to Get Started with Unity's New Video Player
The release of Unity 5.6 brought with it several great enhancements. One of those enhancements is the new Video Player component. This addition allows for adding videos to your scenes quickly and with plenty of flexibility. Whether you are looking to simply add a video to a plane, or get creative and build a world layered with videos on 3D objects, Unity 5.6 has your back.